
A website’s load time is not just a convenience factor but a critical component of user experience and online success. Slow websites can lead to frustrated users, diminished brand reputation, and loss of revenue.
A fast and well-functioning website, however, can enhance user engagement, improve SEO rankings, and boost conversions.
Let’s explore this topic by discussing what factors impact a website’s speed, as well as how it can be increased and optimized for overall better performance.
The Impact of Load Time:
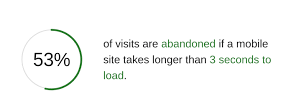
- The Speed-SEO Connection: Google’s algorithm updates have increasingly emphasized site speed. A study by Backlinko found that the average time it took for a mobile landing page to load was 22 seconds, yet 53% of mobile site visitors leave a page that takes longer than three seconds to load.

- Speed and Conversion Rates: According to a report by Portent, website conversion rates drop by an average of 4.42% with each additional second of load time between 0-5 seconds. This highlights the direct correlation between load times and a site’s ability to retain and convert visitors.
- The Revenue Factor: Amazon found that a 100-millisecond delay in website load time can lead to a 1% decrease in customer activity. This statistic dramatically illustrates the revenue impact of even the smallest delay in load time.
Strategies for Optimizing Website Speed
1.) Optimize Image Sizes and Formats
High-resolution images can dramatically slow down your website. Compressing images and using modern formats like WebP can significantly reduce file sizes without compromising quality.
2.) Leverage Browser Caching
Browser caching stores webpage resource files on a local computer when a user visits a web page, making subsequent visits to that page faster. This technique is crucial for repeat visitors.
3.) Reduce HTTP Requests
Minimizing the number of elements (like scripts, images, and CSS files) a web page needs to load can decrease the number of HTTP requests, thus speeding up load times.
4.) Use a Content Delivery Network (CDN)
CDNs distribute your content across multiple geographically diverse servers, reducing the distance between the server and the user, and speeding up the load time for users regardless of their location.
5.) Optimize CSS and JavaScript
Minifying and combining files can reduce the size and number of CSS and JavaScript files. This means less time waiting for files to load and render.
6.) Upgrade Your Hosting Solution
A reliable and fast hosting service can make a significant difference. Consider dedicated or cloud hosting solutions for better performance.
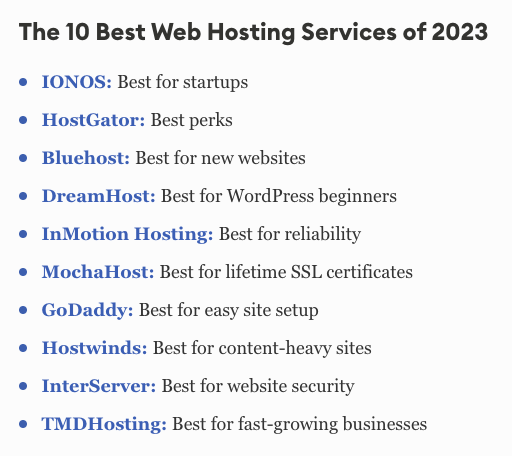
Here are the top ten hosting solutions in 2023, according to Forbes:

7.) Implement File Compression
Tools like Gzip can compress your CSS, HTML, and JavaScript files, making them smaller and quicker to load.
8.) Minimize Redirects
Redirects generate additional HTTP requests, increasing the load time. Keep them to a minimum.
9.) Optimize Server Response Time
Your server response time can be affected by the amount of traffic, the resources each page uses, the software your server uses, and the hosting solution you choose. Optimizing these aspects can improve response times.
10.) Asynchronous Loading for CSS and JavaScript
Asynchronous file loading can speed up your pages because the browser doesn’t have to load files in sequence.
Takeaway
Fast-loading websites are no longer a luxury but a necessity, especially taking into consideration an average user’s patience and attention span. We highly recommend putting into practice the strategies outlined above, as they can help significantly reduce load times, improving user experience, SEO, and conversions.
Always remember – in the digital space, speed is king.